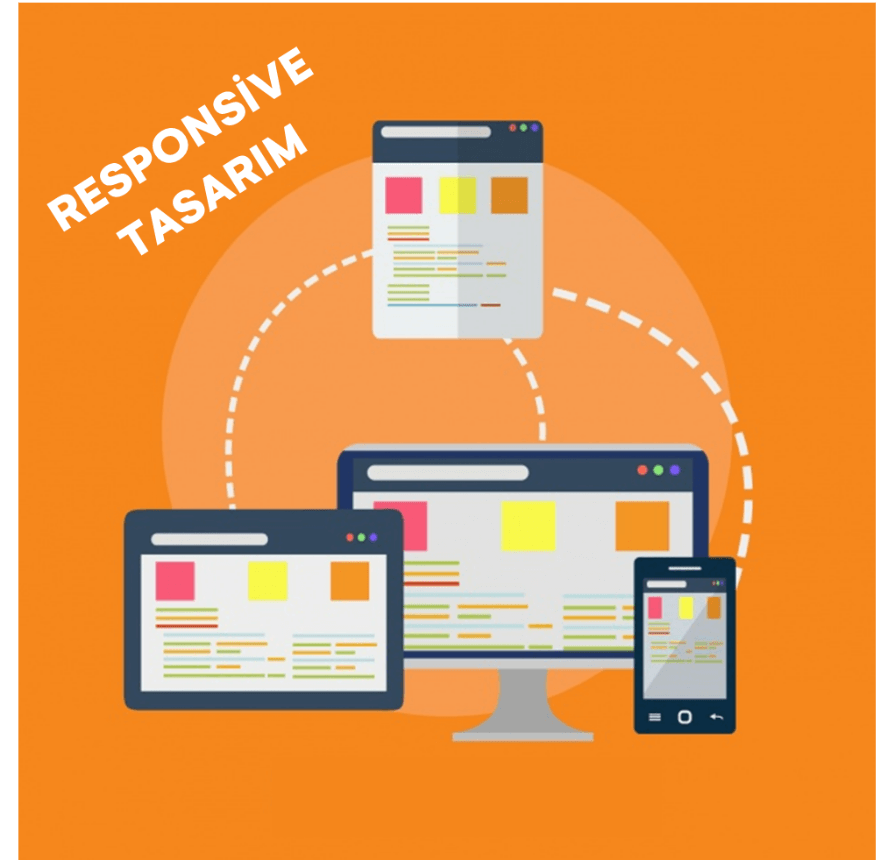
Responsive Tasarım Nasıl Olur?

Çok duyuyorsunuz değil mi? Responsive Tasarım diye birşeyler.
2010 yılında başlayan bu tasarım şekli basitçe girilen web sitesinin mobil ve tablet cihazlardan girildiğinde site içindeki resim, yazı gibi elementlerin ekran genişliğine göre yeniden şekillenip ekrana tam oturmasıdır.
Responsive tasarım sayesinde laptop, tablet veya akıllı telefonlarda platform bağımsız bir şekilde uygun tasarımlar yapılabilir.
Örneğin; Siteye mobilden girildiğinde tasarım değişir, menüler telefonlara uyum sağlayacak şekilde küçülür, üzerine dokunulduğunda açılacak hale gelir, fontlar ekran yapısına göre küçülür, resimler de ekran çözünürlüğüne göre esneyerek uygun şekilde görüntülenebilmesine Responsive Tasarım denir.